
Komma Meeting Scheduling
Updated 6.17.2022
Fast and Friendly
Komma, a pivot from my previous project of the same name, is a productivity tool that automates the meeting scheduling process. With just a few clicks, generate a custom meeting link to gather your meeting guests' availabilities. Once everyone has given their input, calendar invites are sent to everyone, videoconferencing link and all. Throughout the process, we prioritized making the user experience both efficient and playful, resulting in the tagline "Fast and Friendly Meeting Scheduling".
This is easily the largest project I have ever been part of. This page is not at all comprehensive, and offers only a small glimpse into what the project was like.
After about 5 months of work, our team decided not to continue pursuing the project. While we had a largely functioning product, we never deployed/hosted it.

Duration
6 Months
Jan - Jun 2021
Team Members
Edward Chew
James Junaidi
Omid Mogasemi
Essam Sleiman
Tools
React
Figma
Premiere Pro
A Glimpse into Entreprenuership
While this project started like any other computer science side project, it soon became so much more. After developing our earlier version of Komma, we decided to build this project as a startup. In January of 2021, we joined the UC Davis PLASMA startup accelerator, where we spent about 14 weeks developing our ideas through workshops, presentations, and mentorship. Instead of diving directly into the tech by building out a prototype, we spent countless hours ideating feature sets, exploring pricing models, interviewing potential customers, researching competitors, iterating wireframes, practicing investor pitches, and more.
As CPO of Komma, I designed (and redesigned over and over) the wireframes for the project and built out the frontend of the site in React with Omid. I also handled the creation of our pitch deck, video, and other marketing/pitching assets.
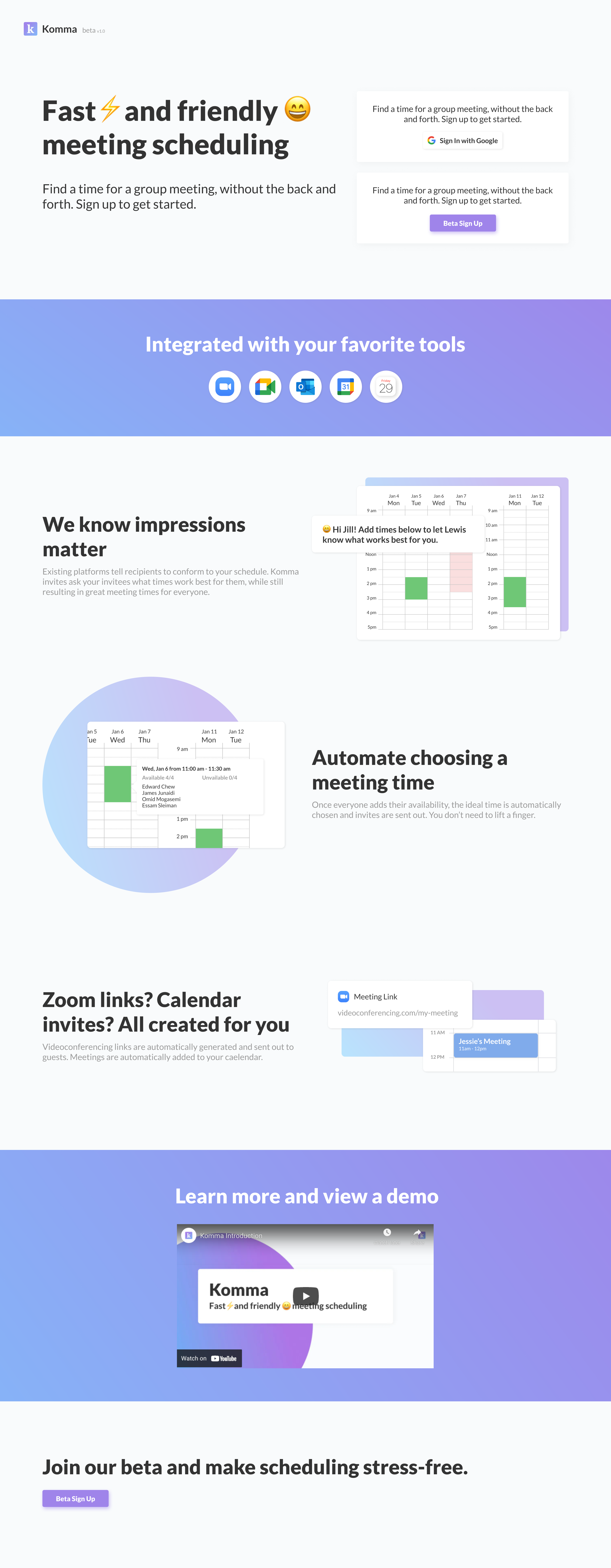
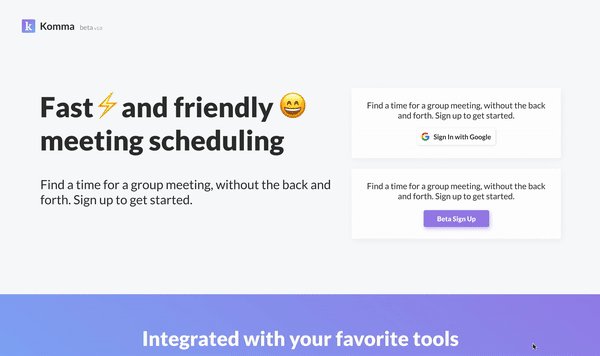
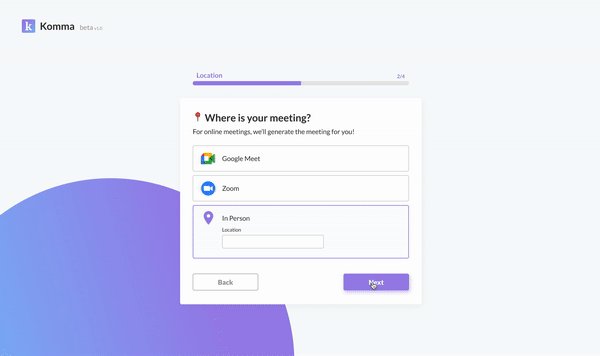
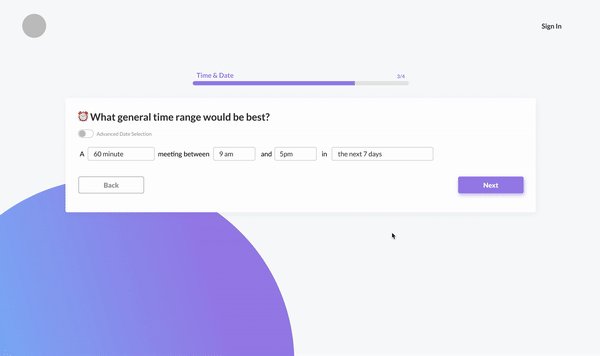
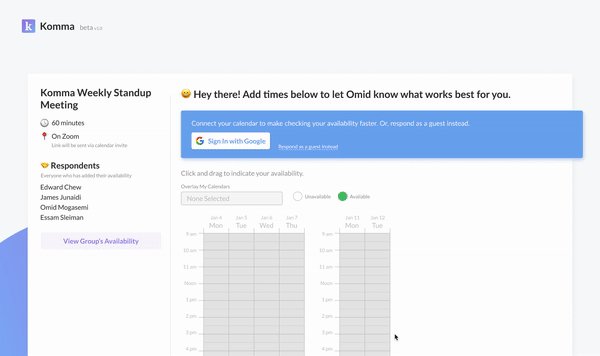
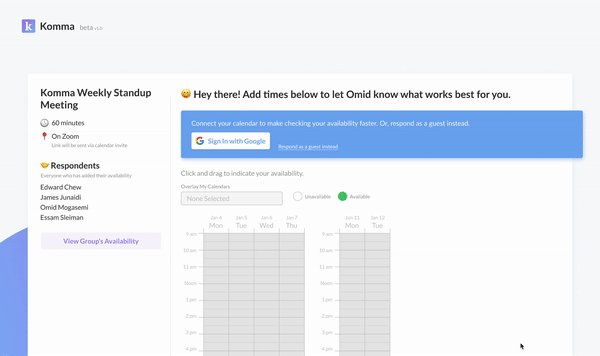
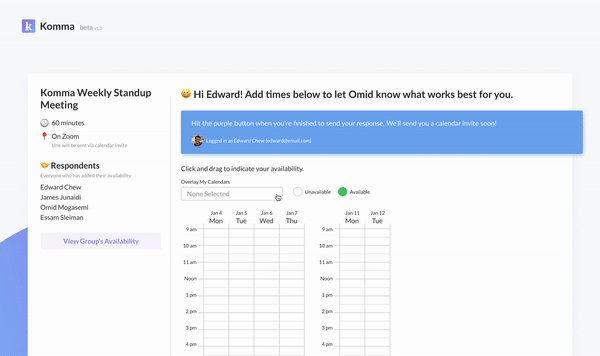
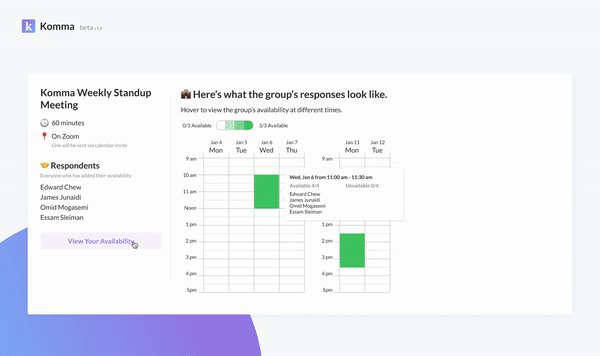
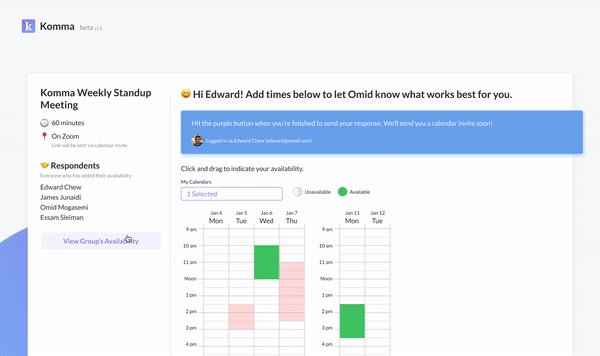
The Wireframes
Here's the home page of the application and some gifs of the user flow. These the prototypes built on Figma.



The Video
We put together this explainer video that discusses our product and its features. I had virtually no previous experience with video editing, but I spent about a week learning to use Premiere Pro to edit this.
